
自社商品やサービスを紹介、販売などの目的をもって自社のWEBサイトやブログ記事などを作成する場合、多くの方がSEOを意識して制作しているかと思います。なぜならSEO対策をすることで、より多くのターゲットユーザーに情報を届けることができるからです。今回はSEOを考えるうえで重要となるHTMLタグを紹介していきます。
<目次>————————
1.SEOを考えるうえでなぜHTMLタグが重要なのか
■そもそもSEOとは
■表示順位を上げるためにはどうすればいいのか
■なぜHTMLタグが重要なのか
2.SEOにとって重要なタグとは
■titleタグ
■metaタグ
■hタグ
・h1タグ
・h2タグ
・h3タグ
・その他
■altタグ
■aタグ
3.まとめ
————————
1.SEOを考えるうえでなぜHTMLタグが重要なのか
■そもそもSEOとは
まず「SEO」という言葉について理解していきましょう。
SEOとは「Search Engine Optimization」の略で、日本語にすると「検索エンジン最適化」となります。
検索エンジンとはインターネット上の情報を検索するシステムで、YahooやGoogleなどが当てはまります。この検索エンジンをユーザーが利用して自社サービスに繋がるような語句が検索された際に、検索結果の上位に自社のWEBサイトを表示させるためには、この検索エンジンに設定されたアルゴリズムに自社サイトと検索された語句(ユーザーのニーズ)との関連性が高いことを理解してもらう必要があります。
理解してもらうためにWEBサイトを最適化することを「SEO」といいます。
■表示順位を上げるためにはどうすればいいのか
検索結果として表示されるサイトは、検索エンジンに入力された語句から、インターネット上にある無数のサイトの中で最もユーザーが求めている情報に適していると検索エンジンによって判断された順序で表示されます。
では、検索エンジンはどのようにして該当のWEBサイトがユーザーのニーズに適していると判断するのでしょうか。ここで登場するのが「クローラー」です。
クローラーは、サイトを巡回して情報を収集してくるロボットのことです。検索エンジンが検索結果の表示する順位を決めるための情報を集める役割を担っています。つまり、このクローラーにWEBサイトを見つけてもらわなければ、検索結果として表示されないということになります。逆を言えば、表示順位を上げたければクローラーに見つけてもらうようにすればいいということになります。
■なぜHTMLタグが重要なのか
クローラーが収集する情報は、様々な色や画像などの視覚的に得られるものではなく、WEBサイトを構成しているHTMLタグから収集しています。
HTMLタグとはWEBサイトを構成している「HTML」というプログラミング言語で書かれたテキストで、私たちが普段見ているWEBサイト上の文字の大きさや色などの表現を定義しています。例えば見出しや段落、リンクなども、このHTMLタグによって定義されているからこそ、それぞれ「見出し」になり「段落」になり、「リンク」となることができるのです。
このHTMLタグからクローラーは情報を収集していますが、すべての情報を完璧にクローラーが理解して表示順位を判断しているわけではありません。みなさんもブログ等を読む際には、目次などを見て自身に必要な情報がこの先に書かれているかどうか考えると思います。クローラーも同じように、「タイトル」「見出し」「段落」など重要度が高いと思われる情報を収集して、どのようなWEBサイトかを判断するため、HTMLタグの構造を理解し、適切な場所に適切なキーワードを設定しておくことが重要となるのです。
2.SEOにとって重要なタグとは
SEOで重要となるHTMLタグをいくつか紹介したいと思います。
■titleタグ
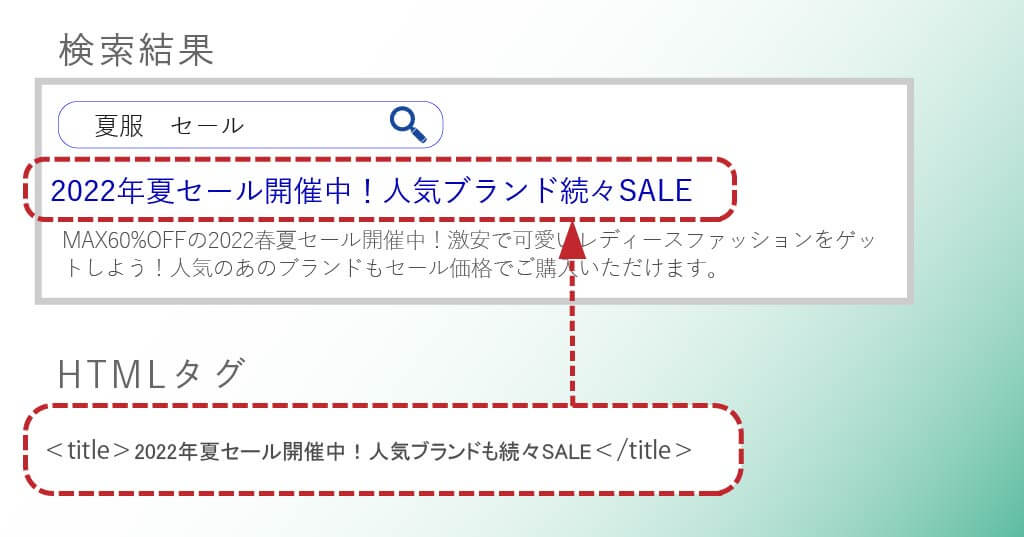
titleタグはSEOを考える際にとても重要なタグです。titleタグは、WEBサイトのページタイトルを表す部分です。ここで設定した文言は、WEBサイト上に表示されるのではなく、ブラウザの上部にあるタブや検索結果の一覧に表示されるようになります。
このタグを最適化することで掲載順位が改善する可能性が大いにあります。狙いたいキーワードが含まれていない場合は追加してください。titleタグに狙いたいキーワードを追加することで、検索エンジンに自身のWEBサイトがどういうページなのかをより理解させることができます。こういった設定が不適切に行われていると、掲載順位を落としてしまう場合がありますので、今一度、見直してみてください。
また前述したとおり、titleタグは検索結果の一覧に表示されます。つまりユーザーが商品やサービスを求めて検索した際に、一番初めにユーザーに届く情報がtitleタグの文言となるわけです。この文言が魅力的でなかったり、WEBサイトがどういう情報を提供できるのかを簡潔かつ明確に伝えることが出来ていなかったりした場合、ユーザーはWEBサイトに流入してこないでしょう。titleタグはSEOだけではなく、クリック率にも影響を及ぼすタグです。
このタグに設定する文言はSEOだけではなく、ユーザーにクリックしてもらうにはどうすればいいかという観点からも考えるようにしましょう。

■metaタグ
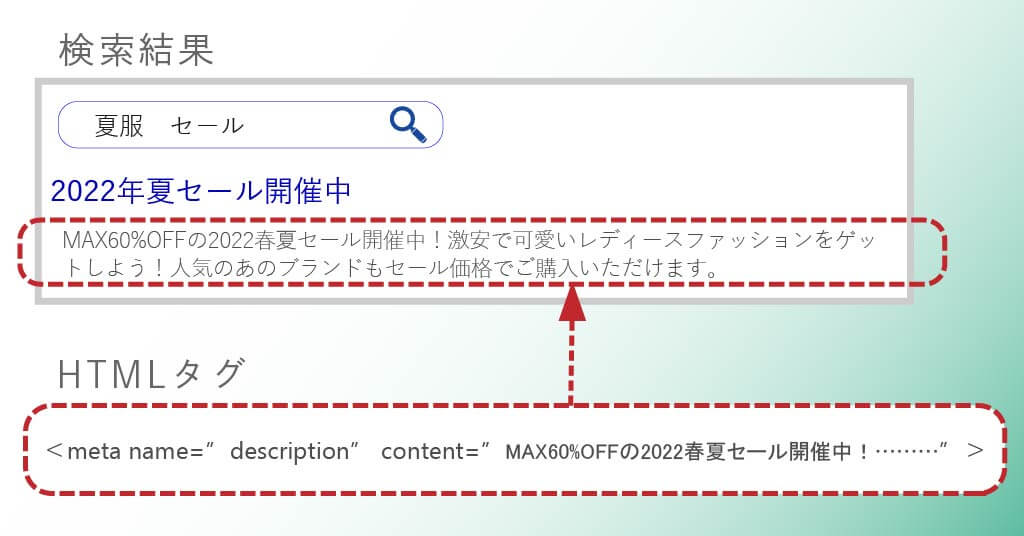
metaタグにはいくつか種類がありますが、今回は重要な「meta descriptionタグ」について説明していきます。
このタグはいわゆる「説明文」を設定するタグとなります。ここで設定した文言は、titleタグと同じく、検索結果画面の説明文の位置に表示されます。キーワードを含めつつ、自社のWEBサイトがどういうサイトなのかを分かりやすく、魅力的に記載しておく必要があります。検索順位にも影響するため、必ず設定するようにしましょう。

■hタグ
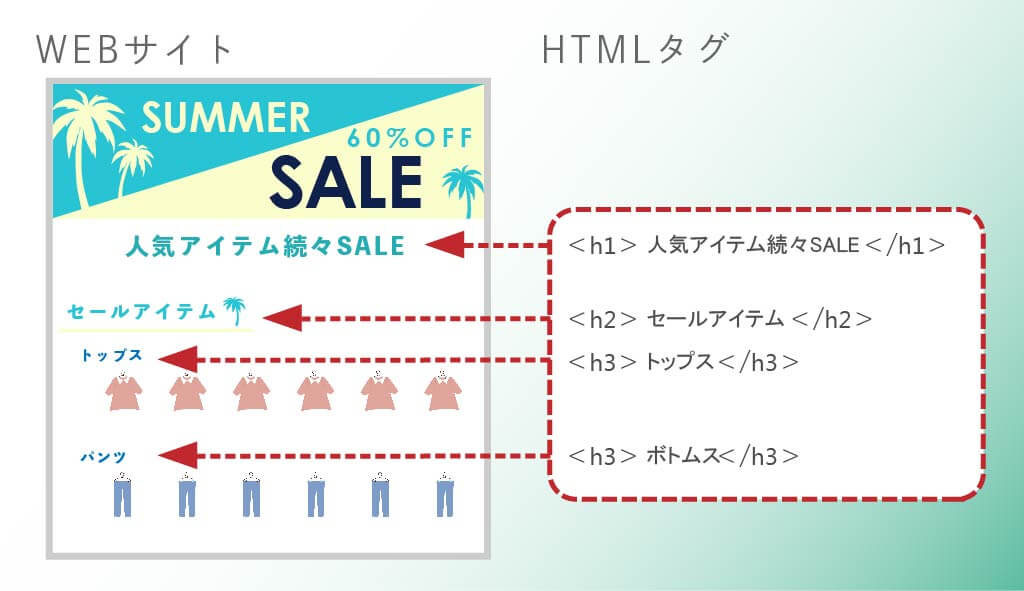
hタグはWEBサイト内のコンテンツページの見出しを設定するタグで、見出しタグとも呼ばれます。hタグは新聞などの見出しと同様に、その見出しを見れば「大まかに何が書いてあるか」などが理解できるような内容を記載しておく箇所となります。
このhタグにはh1~h6まで種類があり、数字が小さいほど大きな見出しとなります。使用する際には、h1から6へと順番に使用してきます。hタグを使用して記載した文言は、WEBサイト上のデザインとしては大きい文字となって表示されます。h1は最も大きな文字で、h6は最も小さい文字で表現されます。だからといって、「文字を大きくしたい」「強調したい」などといった理由でこのタグを使用することはやめましょう。このタグはあくまで「見出し」としての役割をもたせるためのタグです。
クローラーがWebサイトの内容を理解するためにこのタグからも情報を収集しているため、特に大きな見出しであるh1タグには、titleタグと同じく狙いたいキーワードなどを含めておくと良いでしょう。
・h1タグ
h1タグには、テーマやタイトルなどこのWebサイトには何が書かれているのか、といった内容が一目でわかるような文言を設定しておきましょう。titleタグと同じような考え方で記載してください。内容によっては同じ文言でも良いと思います。
・h2タグ
h2タグはh1タグの次に重要なタグとなります。h1が「見出し」なら、h2は「中見出し」といったところです。h1タグ以上に、WEBサイトの内容がどのようにまとめられているのかを分かりやすくするために必要なタグといえます。積極的に使用すると良いでしょう。我々ユーザーからしても、項目が小分けにされている方が理解しやすいように、検索エンジンにとっても、このWEBサイトがどういうサイトなのかという情報が収集しやすくなります。
・h3タグ
h3タグは、主にh2タグの補足といった「小見出し」の役割を担っています。必ず設定しなければならないタグではありませんので、必要に応じて設定するようにしましょう。
・その他
h4、h5、h6タグはh3よりも、さらに細かい説明などを記載する際に設定するタグです。例えば、作業手順などより細かい情報を記載する際などに使用すると良いかもしれません。しかしながら、必ずしも使用しなければならないタグではありません。無理に使用しようとすることで、WEBサイト内のデザインが逆に見にくくなり、崩れてしまう可能性もあります。タグを設定することばかりにとらわれず、何のために設定するのか。必要なのか、を考えて利用するようにしてください。

■altタグ
altタグは、alt属性ともいいます。このタグは、WEBサイト上にある画像の説明をするタグとなります。クローラーはHTML言語しか読み取ることが出来ません。WEBサイトのコンテンツをより分かりやすくするために情報を画像として載せている場合、その画像の情報は読み取ってもらうことができません。その結果、掲載順位が下がってしまう可能性が考えられます。こういったことを防ぐために、altタグを利用することをおすすめします。
自社サービスや商品のためのWEBサイトの場合、一番目につく箇所に、商品やサービスの重要となるキーワードを含めたキャッチコピーを記載した画像を設置していることもあるかと思います。その画像の説明として、altタグに重要なキーワードを設置しておくことで、クローラーに情報を収集させることが可能となります。
altタグに記載する文言は、単語でも良いですが、単語である必要はありません。画像をしっかりと説明することが大切となりますので、キャッチコピーを一文そのままいれておくのも良いと思います。
ただし、キーワードとなる単語などをむやみに羅列することは避けてください。スパムと見なされ、悪いWEBサイトと判断されてしまう可能性があります。また、特に狙いたいキーワードとは関係のない画像にaltタグを設定する必要はありません。何を載せているWEBサイトなのかが不明確になってしまいます。必要な箇所に、必要なキーワードなどを設定するようにしましょう。

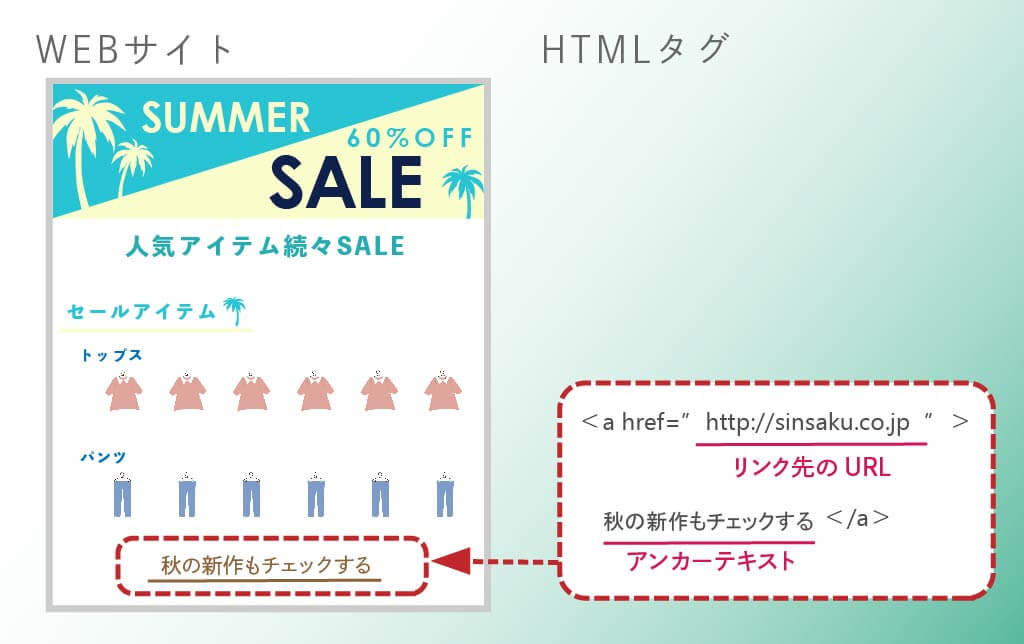
■aタグ
リンク先を設定するためのタグで、アンカーテキストを設定することが出来ます。アンカーテキストとは、リンク先の内容を簡潔に表したテキストのことです。
検索エンジンはこのテキスト情報も収集しているので、ここのテキストには重要なキーワードを取り入れておくと良いでしょう。最も悪いテキストは「こちらをクリック」等、リンク先WEBサイトの説明が一切ないものです。これではクローラーに適切な情報を収集してもらえません。「(商品・サービス)を詳しく知りたい」など、狙いたいキーワードを取り入れたテキストを設定しておくことで、クローラーにより良い情報を収集させることができます。

3.まとめ
いかがでしたでしょうか。SEOを考えるにあたり、さまざまな施策があるかと思います。今回はHTMLタグについて紹介させていただきました。HTMLタグを理解し、適切な箇所に適切なキーワードを入れ込むことで検索順位を改善できる可能性があります。どんなに内容の充実したWEBサイトであっても、クローラーに情報を収集してもらえなければ検索結果が上がらず、ユーザーにWEBサイトを見つけてもらえないかもしれません。こういったことを防ぐためにも、HTMLタグを理解し、SEO対策を行っていましょう。
